相信會自行架站的朋友們都已經知道使用 CDN 的好處,它能將網站上的靜態檔案分配部署到 CDN 服務商的節點主機上,當使用者訪問網站時,提供已快取的靜態檔給訪問者,藉此來降低源站點主機的請求數及流量,在加快開啟網頁速度的同時,也能讓主機降低耗能和提高訪問量的可能。
當網站型態為提供影音串流服務時,利用 CDN 技術後能大幅提升資料的傳遞速度。以一般的中小型的網站來說,設定了 CDN 也能小幅的提升。但若是論壇型的討論區網站,因為資料要時常更新,快取了也沒意義,所以也就沒辦法享受到 CDN 的便利了。
網站若要設定 CDN ,只要域名是自己的,稍為修改一下對應的 NS 後就能很容易的設置起來,而且現在也已經有很多家提供 CDN 的服務商可以選擇,每家的特性跟區域性都不同,就看自己的需求在決定選擇哪一家的服務。
章節
自建 CDN

當網站是用 WordPress 建置時,可以使用 W3 Total Cache 這個外掛來設置自有的 CDN 來幫網站加速。
雖然 W3TC 主要功能是用來設置快取幫 WordPress 優化速度,但除此之外還有 CDN 功能,當你的 WordPress 不想或某些因數不能啟用快取時,單靠 CDN 的輔助也能夠提升網站的速度。
W3TC 裡的 CDN 選項大多數是和 CDN 服務商連結的相關設定,但其中的 Generic Mirror (一般鏡射)和 Self-hosted (自行託管)這兩項的用途是可以用來自建 CDN 的,而且它還能在搬家時,把文章中的圖片檔一次全部載回到新的主機上。
Generic Mirror
首先在設定前需要新增4組 Subdomain,然後再把這4組變更為 CNAME。這樣就能把這4組各虛擬為各一台主機,讓瀏覽器在抓取網站上的資料時,連同主域名在內,誤認檔案是分別存放在另外5台主機上,但事實上所有的資料是全部集中在同一台主機上的,採取這個小手段可用來彌補 HTTP1.1 規範在資料讀取上的進程缺陷,若想了解為什麼 Subdomain 能幫網站加速的話,可以閱讀 參考子網域及別名妙用:加快網站瀏覽速度!、wordpress加速方法之启用二级域名优化图片、为WordPress启用CDN加速 這三篇文章。
自建 CDN 的條件是,主機上最少要能夠添加一組 Subdomain(附加網域),而且路徑還要能指向主域名存放資料的目錄。
Step
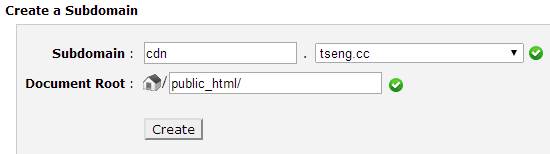
1.建立4組 Subdomain(最少1組),設置時路徑要全都指向主域名的目錄

2.到 DNS 設定裡,把剛設好的4組子域名的 Type 都從 A Record 改成 CNAME,下面 CNAME 欄位也都填入主域名
3.含 www 的子域名一共8組都要改為 CNAME

4.將 W3TC 裡的 CDN 功能開啟,方式選 Generic Mirror

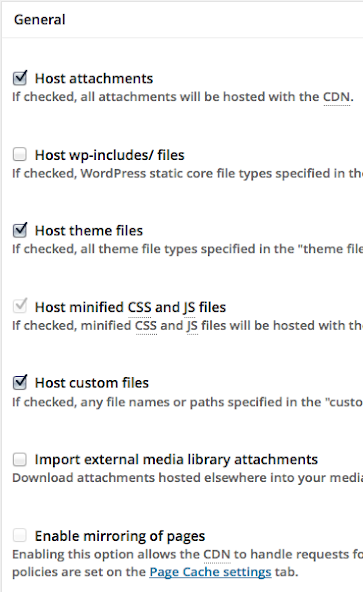
5.進入 CDN 頁面裡,選擇哪些檔案要用 CDN 方式傳遞
- Host attachments 文章中的附件連結和媒體庫裡檔案的連結
- Host wp-includes/ files 在wp-includes目錄下的檔案
- Host theme files 樣板檔案
- Host minified CSS and JS files 壓縮後的 CSS 和 JS 檔案
- Host custom files 自訂的檔案,規則在下方的區塊中設定
- Force over-writing of existing files 若檔案有變動則將強制覆蓋在 CDN 上的檔案
- Import external media library attachments 將外部的媒體檔匯入至本機的媒體庫然後由 CDN 遞送,檔案類型可在下方 File types to import 的欄位裡設定,要注意的是檔案類型一定要先設好,不然會一併把文章中的其它網址連結一起下載回來,會哭哭

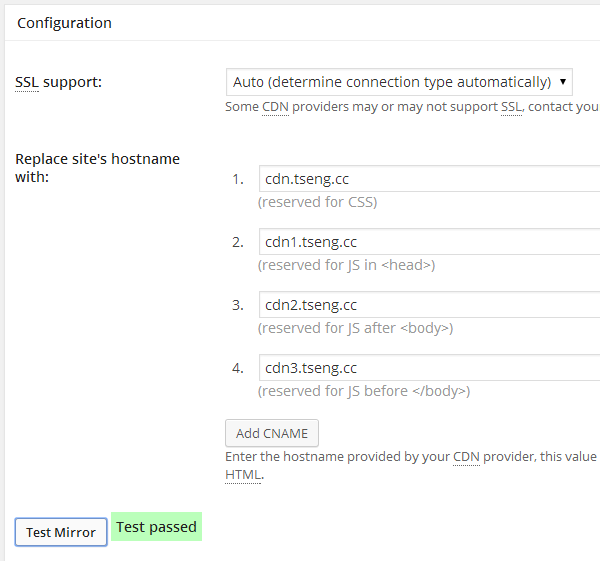
6.填入剛設好的 CNAME,每一欄位旁都有說明其用途,填完後 Test Mirror 看看能否對應

7.存檔後 W3TC 就會自動設定好檔案的連結路徑,如果有漏掉的地方,可到頁首的區塊,用 modify attachments URLs 手動變更路徑即可

現在可以到頁面上檢視原始碼,確認一下資料的路徑有沒有更改,記得使用測速網站觀察一下網頁的載入速度有沒有提升。
Self-hosted
我覺得 Self-hosted 是個很有趣的功能,首先它也是需要靠 CNAME 來欺騙一下瀏覽器,但和 Generic Mirror 的不同之處,它能把資料複制到另一台作 CDN 的主機上,並讓訪問者實際連線到 CDN 主機上取得資料,這麼做之後源主機只需要處理訪問者的少量請求數和資料庫檔案,檔案傳輸的工作就全由另一台主機去完成。
Step
1.CDN 主機需要有本機的域名,也可使用附加的域名
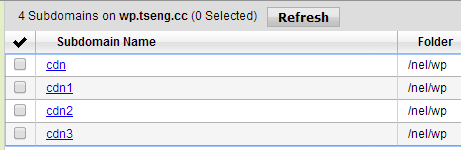
- 增加4組 Subdomain,路徑需全設在同個目錄
- 若只使用一組域名的話,則可跳過步驟2

2.到 DNS 設定裡,把剛設好的4組子網域連同含 www 的子域名共一共8組都改成 CNAME,每家的平台都有些不一樣的設定方式,但 CNAME 一定要能指向最上層的域名才能順利讀到資料
3.將 W3TC 裡的 CDN 功能開啟,方式選 Self-hosted

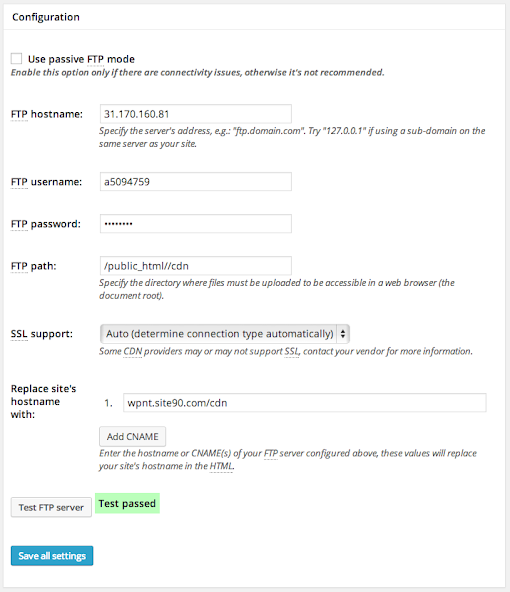
4.進入 CDN 頁面裡, 填入 CDN 主機上 FTP 的 IP 、帳號、密碼還有目錄的位置,CNAME 裡要填入資料的實際網址,填完後 Test Ftp Server 看看能否成功連線

5.連線後還要上傳要用 CDN 遞送的檔案
- Host attachments 上傳文章中和媒體庫裡的附件
- Host wp-includes/ files 上傳 wp-includes 目錄下的檔案
- Host theme files 上傳樣板檔案
- Host minified CSS and JS files 上傳壓縮後的 CSS & JS 檔案
- Host custom files 上傳自訂的檔案,檔案類型在下方的區塊中設定
- Force over-writing of existing files 若檔案有變動則會強制覆蓋在 CDN 主機上的檔案
- Import external media library attachments 將外部的媒體檔案匯入至本機的媒體庫然後由 CDN 遞送,檔案類型可在下方的 File types to import 欄位裡設定,這裡需要注意的是,檔案類型一定要先設好,不然也會把文章中的其它網址連結一並下載回來

當檔案上傳完成後,W3TC 就會自動改變資料的路徑,可以打開網頁檢查頁面上的元件是否能正常顯示(有些主機會阻檔圖片外連)
- 若資料上傳失敗的話, 可用 unsuccessful file trasfers 重新上傳一次
- 若是路徑沒更換或將來要變動域名,可用 Modify attchment URLs 一次全部更改網址

Sample
測試時我用 Godaddy 當源主機,000webhost 當 CDN 主機,當上傳檔案完成後,網頁資料的路徑就會自動連結到 CDN 主機上,查看 HTML 頁碼也可以看出哪些檔案是用 CDN 方式遞送的。

看完以上的說明之後,聰明的你應該知道要如何利用了吧(笑)。一般國內主機的價格和流量與國外相較之下,都不算是一個理想的架站環境,因此多數人都會選擇租國外主機,但如果能好好利用 Self-hosted 的話,把源主機架在國內然後用國外的主機自建 CDN,相信就能大幅度的提升網站速度和解決流量限制的問題了喔。
CloudFlare
利用 Generic Mirror 或 Self-hosted 的方式自建 CDN 之後,還能再和真實的 CDN 併用,例如加上 CloudFlare 提供的免費 CDN 服務,用它來當反向 DNS 解析、壓縮並遞送 CSS & JS 等快取靜態檔,還能阻檔 DDoS 攻擊跟節省一些流量,讓網站主機保留點資源來服務多一點的訪客,尤其對於沒辦法自訂伺服器設定的站長們有很大的幫助,而且如果和 CloudFlare 併用之後,一些較小的靜態檔案就真實地部署到它們的節點主機上了,因此還能再為網站提升些速度。
Generic Mirror & CloudFlare
在 CloudFlare 的 DNS 裡,增加4組 CNAME 並且都指向主域名即可

Self-hosted & CloudFlare
在 CloudFlare 的 DNS 裡,增加4組 CNAME 指向 CDN 主機上的指定域名,若 CDN 主機用的是源主機的子域名則無法設定,例如源主機的域名是 tseng.cc,CDN 主機是 wp.tseng.cc。
Google Proxy Resources
(此方式已被 Google 封鎖)
好了,在併用自建與真實的 CDN 之後,還能再透過 Google 的 Proxy 來加快傳輸資料,原理是在檔案的路徑前加上連結 Google Proxy 的通道,當訪問者點開網頁時,Google Proxy 會先向主機下載資料並傳送給訪問者,這個方法是參考 利用免費資源,『加速』雲端硬碟檔案下載 和 將 WP Super Cache 的 CDN 功能開啟,搭配免費 CDN 服務加速網站靜態內容 這兩篇文章看來的,另外還有 Google 的官方說明。
Setup
方法很簡單,在域名開頭加下面這段連結即可
1-ps.googleusercontent.com/h/
CNAME 加上連結後如下,在每一組前面都可以加上
速度測試
- 一般下載速度

- 透過 Google Proxy 的下載速度

實際測試時用 Google Proxy 下載檔案的速度到達 6MB/sec 時就會被斷線,但對於用來下載網頁上的元件資料也很足夠了。
痞客幫的照片搬家
對於一些想從痞客幫搬到 WordPress 的朋友們,也許會煩腦文章中的照片沒辦法一併帶走的問題,但利用 Import external media library attachments 就能解決這個問題,它能夠把全部的照片檔匯入到媒體庫裡,而且完全不需要動到 Mysql。
Setup
1.先在 CDN 頁面下方的 File types to import 欄位裡設定要抓回來的副檔名
2.然後按下 Import external media library attachments 執行

檔案抓回來之後也會自動將檔名和連結的路徑一起改好,這也許是最輕鬆的搬檔的方法,假如日後不想用 W3TC 了,關掉它之後檔案的路徑也還會留在新站上。

這篇文章寫得不錯,很有參考價值〜
我試著先設 Incapsula 的 CDN,然後再設 Cloudflare 的,後來被 Cloudflare 發現 dns 中有 Incapsula 的 ip,所以就把我的測試站封了
您好
感謝您提供這個方法,但遇到了一個小問題。 我的網站Generic Mirror & CloudFlare設置後,網站速度有大幅提升,但版面整個跑掉了,而且背景也跑不出來,想請問您可能是哪裡出問題了,我該從哪裡著手會比較好?
期待您的回覆,謝謝您