如何提升網站的速度,一直都是 cloudwp 團隊花最多時間鑽研的地方,今天要和各位讀者介紹的是,在 Photon 服務上使用不同的圖片品質來幫網站加速,若各位還不了解 Photon 是什麼樣的運作概念,可請先閱讀 免費資源網路社群 的這篇文章: Photon 免費 CDN 圖片分流、加速服務外掛 ,了解該外掛的服務及原理。
初期 Photon 的服務是無法同時兼顧圖片品質與速度的,只能用破壞性的壓縮比來增快圖片的讀取速度,所以我們一直都不採用也不推薦使用它來做為優化圖片的方案,但在今年 6 月的時候,WordPress Dev 在 Blog 宣佈了 Photon 開始支援 Google 所開發的 WebP 圖片格式,這種技術讓 JEPG 的壓縮率高到 34% 時,依然可將圖片推持在一定的品質,雖然目前 WebP 尚未開始支援所有的瀏覽器 (目前支援種類),但在我們的實際試驗之後,在未支援 WebP 的瀏覽器上所抓取的 JEPG 圖片,還是保有相當不錯的壓縮品質。
壓縮後品質比較
使用支援 WebP 技術的瀏覽器開啟本頁時,例如 Chrome 可使用元素檢視器來查看下方經由 Photon 服務的圖片,在檢視器中的圖片格式就會顯示為 WebP,然而圖片檔案的大小也會比未支援 WebP 瀏覽器所載入的圖片小很多,若是使用其它不支援的瀏覽器開啟本頁時,只會載入一般的 JEPG 圖檔。
順帶一提的是,當圖片的尺寸過大時,Photon 會先將寬和高縮小再進行品質的壓縮,也如下方的圖片比照表,原圖經由 Photon 壓縮之後,尺寸會等比縮小,才有辦法大幅降低圖檔的大小。
原圖 (stocksnap.io) | Photon 100% | Photon 80% |
 |  |  |
JPEG: 2.2 MB | WebP: 63.7 KB | WebP: 29.8 KB |
P.S 原圖若使用 Photoshop 將尺寸縮為 1,000px * 664px 時,檔案大小則為 390 KB。
Photon 設定圖片品質
有使用過 Photon 的站長們應該都知道,Photon 並沒有提供任何的設定選項,但在 WordPress DEV 的 Blog 裡有清礎的列出可以更改 Photon 快取圖片服務的 調整參數 ,所以我們就能利用一些簡單的片段程式碼來改變圖片的品質,並針對不同的性質網站來做適當的設定,只要改更圖片的品質就能直接反應在網站的載入的速度上。
情況 A,Photon 同步品質
不論訪客是使用一般電腦或是手機瀏覽時,將圖片的壓縮品質設在 80% ,是一個最快且省流量的選項,這種情況比較適合新聞類型或集合型內容的大流量網站。
一般電腦
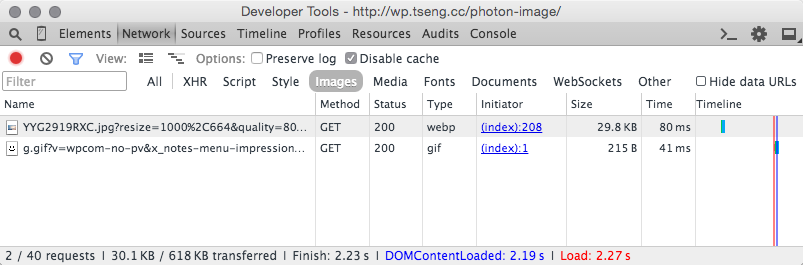
將 Photon 的壓縮品質設為 80%,從 Chrome 的元素檢視器的截圖中,可以看出從 Photon 載入的圖檔已經是 WebP。

手持裝置
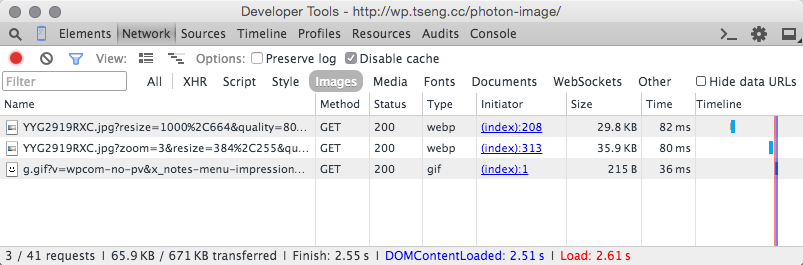
從下圖可以發現,除了載入與桌面版相同品質的圖片之外,還多了一張帶有 zoom 參數的圖片,這是 Photon 偵測到手持裝置的螢幕尺寸後,另外自動產生與螢幕解析度等比的快取圖片。

程式碼片段
打開 functions.php,將下方的程式碼貼上後存檔即可,參數 strip 是用來移除圖片的 metadata。
// Photon: 80% jpeg quality
add_filter('jetpack_photon_pre_args', 'cwp_custom_photon_compression');
function cwp_custom_photon_compression($args) {
$args['quality'] = 80;
$args['strip'] = 'all';
return $args;
}
情況 B,僅手持裝置使用 Photon 80% 品質
有些網站會非常地要求圖片的品質,例如精品或是攝影師的作品網站,所以儘可能會將圖片的品質保持在一定的水凖,但這麼一來,圖片的檔案一定會非常肥大,對於使用一般電腦的訪客來說,讀取速度應當都還能接受,但對於手持裝置的訪客來說,載入速度的感受就會是一場悲劇了。
在這時候 Photon 就能派上用場了,我們可以只改變手持裝置來訪時的圖片使用 Photon,並讓一般電腦的訪客載入原始檔案的圖片,兼顧桌面版的品質與手機版的速度。
一般電腦
當使用一般電腦的訪客來訪時不啟用 Photon ,所以載入的圖片檔案大小維持不變。

手持裝置
當使用手持裝置來訪時,訪客會載入 Photon 80% 品質的圖片來提升網站的速度。

程式碼片段
這個情況是利用 wp_is_mobile() 這個 Conditional Tag,來為手持裝置的訪客開啟 Photon。使用方式也是將下方的程式碼貼至 functions.php 後存檔即可。
// Photon: Desktop Disable , Moblie 80% jpeg quality
add_filter('jetpack_photon_pre_args', 'cwp_custom_photon_compression');
function cwp_custom_photon_compression($args) {
if (wp_is_mobile()) {
$args['quality'] = 80;
$args['strip'] = 'all';
return $args;
}
}
情況 C,Photon 非同步品質
也許不想為了速度而犧牲圖片的品質,但又想讓一般電腦與手持裝置來訪時有不錯的速度,這時就能考慮使用非同步品質的模式,此模式較適合購物類或旅遊類等含有大量圖片等銷售網站使用。
一般電腦
在非同步品質的模式下,一般電腦採用 Photon 100% 的圖片品質,雖然圖片的檔案會稍為大了一點,但比起原圖的檔案大小,可以算是非常的優異的了。

手持裝置
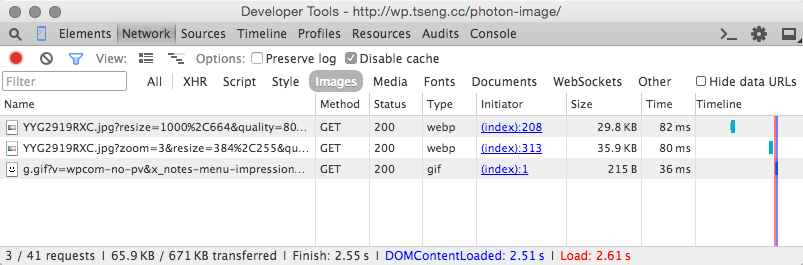
對於手持裝置的訪客,則是提供 80% 品質的圖片來提升網站的載入速度。

程式碼片段
在這邊請要小心別和上面的程式碼搞混,使用方式也是將下方的程式碼貼至 functions.php 後存檔即可。
// Photon: Desktop 100% , Mobile 80% jpeg quality
add_filter('jetpack_photon_pre_args', 'cwp_custom_photon_compression');
function cwp_custom_photon_compression($args) {
if (wp_is_mobile()) {
$args['quality'] = 80;
$args['strip'] = 'all';
}
return $args;
}
WebP 瀏覽器支援度的差異
下面兩張圖片,分別是 Chrome 與 Firefox 讀取同一頁面時的元素檢視器截圖,Photon 針對支援的 Chrome 提供了 WebP 的圖檔,不支援的 Firefox 則提供了 JPEG,採用 WebP 壓縮後的圖片檔案比 JPEG 更小許多,所以有時候用 Chrome 和 Firefox 來開啟同一個網站,但感覺速度不一樣的話,也就不奇怪了。
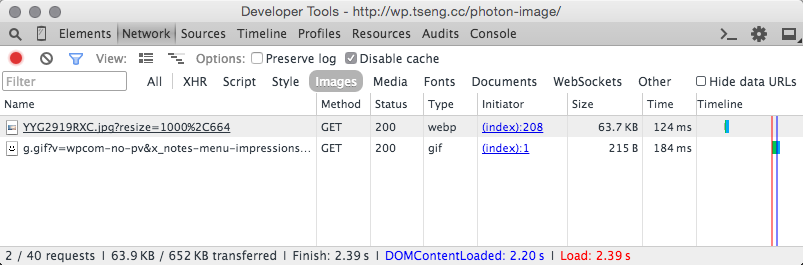
Chrome
Photon 提供 WebP 圖片,檔案大小從 2.2MB > 63.7KB。

FireFox
Photon 提供 JPEG 圖片,檔案大小從 2.2MB > 146.7KB。

Photon V.S Compressor.io V.S TinyPNG
我們也用了兩個不錯的線上縮圖服務,Compressor.io & TinyPNG 來和 Photon 比較圖片優化後的品質和檔案大小。
總結
加入 WebP 技術之後的 Photon ,縮圖的品質和檔案精簡程度都表現的非常值得讚賞,再加上無期限的免費 CDN 服務,所以目前暫時應該是沒有其它服務能夠勝過它了。

比較可惜的是 Photon 使用的 i0-i2.wp.com 伺服器已被對岸 GFW 封鎖,如果網站大部分訪客是來自中國大陸,可能就要捨棄掉這個 CDN 了(嘆氣)。
對 GFW 真的沒輒,只能乖乖的用一般的 CDN 了 ?
用了一陣子 WebP,最後還是先放棄…
等瀏覽器都支援時再用…