讓我來跟大家聊聊為什麼 WooCommerce 商店頁面這麼重要,還有要怎麼用 WordPress 的區塊編輯器來打造出你想要的樣子。

如果你有做過 WordPress 網站,就知道 WordPress 可以建立很多不同種類的頁面。WooCommerce 的架構也差不多是這樣。它有單一商品頁面(就像單篇文章頁面一樣),也有類似檔案頁面那樣可以顯示商品列表的頁面。我們今天要講的 WooCommerce 商店頁面就是屬於後者。
在這篇文章裡,我會跟大家解釋為什麼 WooCommerce 商店頁面很重要,還有要怎麼用 WordPress 的區塊編輯器來客製化它。那我們就開始吧!
為什麼要客製化 WooCommerce 商店頁面?
商店頁面可讓訪客可以一次看到你賣的所有商品,這對那些還沒想好要買什麼、只是隨意逛逛的客人來說超方便的。
說實話,預設的 WooCommerce 商店頁面看起來蠻陽春的。我用 Storefront 主題在本機測試的網站上,預設頁面就只有一個”商店”標題,然後商品就排成網格狀而已。這頁面絕對有很多可以改進的地方!比如說:
- 可以加個商品搜尋功能
- 可以放精選商品清單
- 可以列出最暢銷或評價最好的商品

重點就是要幫客人更容易找到他們想要的東西,或是引導他們去看特定商品,像是特價商品之類的。
把商店頁面改得漂亮一點,加入最熱賣和好評的商品,絕對會提高你的銷售機會。你也可以改一改頁面讓客人更好逛。
客製化 WooCommerce 商店頁面
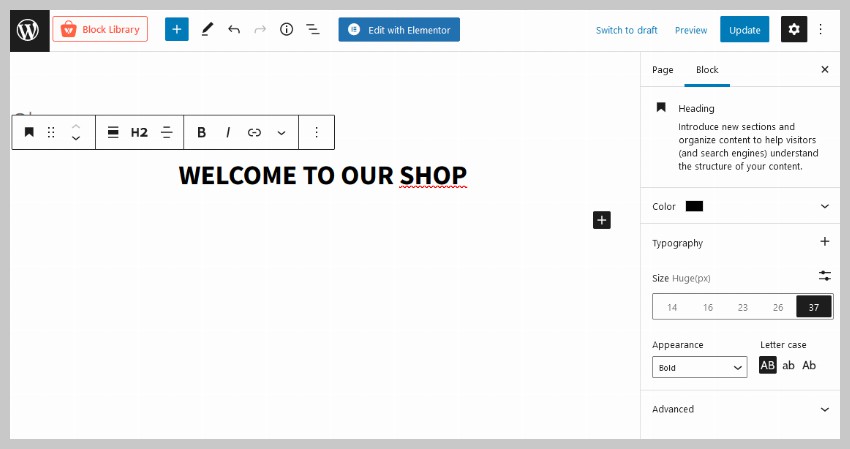
我對標題區塊做了一些外觀上的調整:
- 把顏色改成黑色
- 字體大小調到 37px
- 在外觀設定那邊把字體調成粗體
- 還有在第一個選項那邊把字母都改成大寫字母
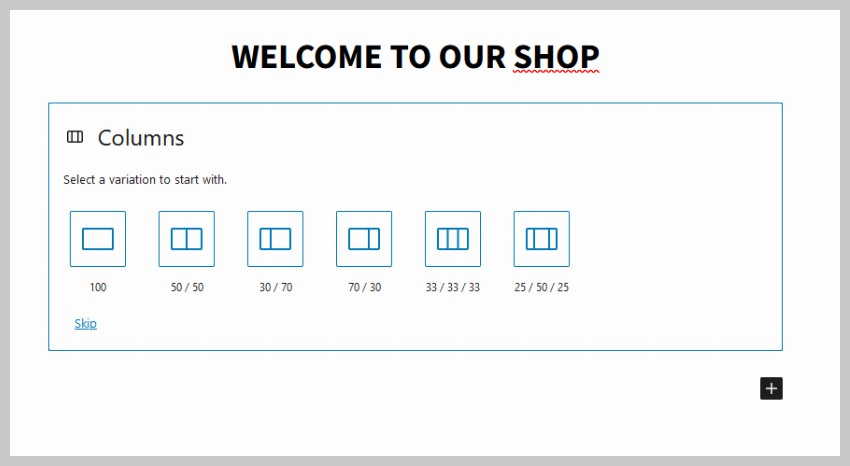
接著要把頁面分成兩欄。選那個 70-30 的分割方式 – 意思是左邊佔 70%,右邊佔 30%。左邊這個比較大的空間是要放商品列表,右邊小一點的空間當側邊欄,可以放一些像是商品搜尋之類的功能。

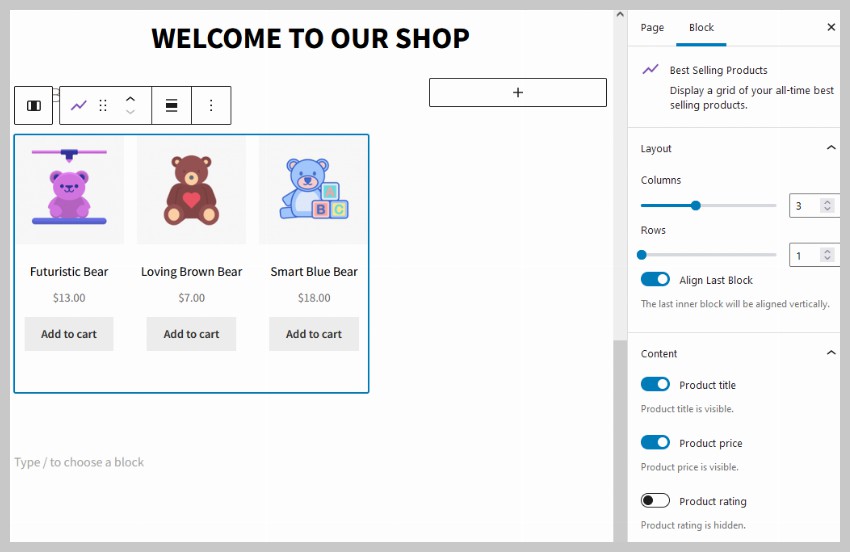
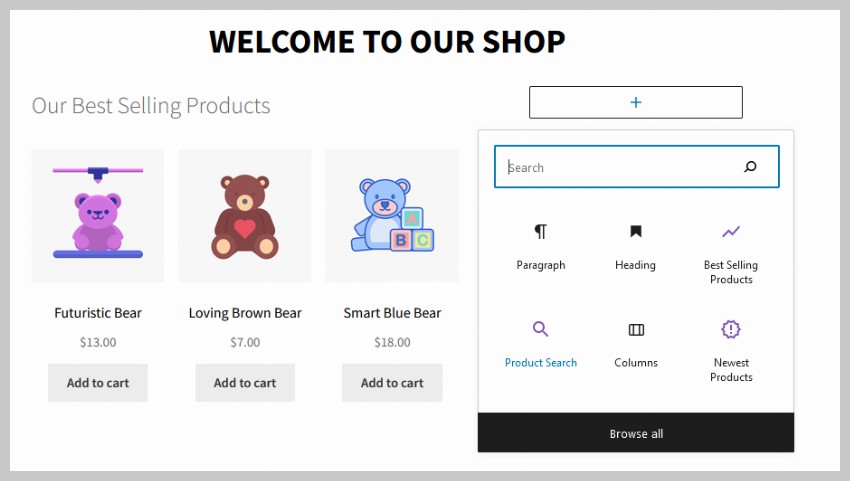
先在左欄加入一個 h3 等級的標題,寫上 我們的熱銷商品。接著加入一個叫做 熱銷商品 的 WooCommerce 區塊。你可以在浮動工具列的搜尋框輸入 熱銷 就能找到它。
另外一個方法是點擊頂部選單的 + 圖示,這樣就能看到所有可用的區塊清單。這會在左邊打開一個側邊欄,往下滾動就能找到 WooCommerce 的區塊。如果用搜尋找不到的話,這是另一種添加區塊的方法。

這個區塊一開始會幫你排出 3×3 的網格,放前 9 個最熱賣的商品。不過我們只要一排就好,所以列數保持 3,但是把行數調到 1,這樣就會變成一排三個商品。對了,我還把商品評分隱藏起來了,看起來比較清爽。
接下來做一樣的事情,再加一個 最新商品 的標題,下面放三個最新上架的商品。
現在來處理側邊欄的內容。首先加入一個商品搜尋區塊,然後在區塊設定裡把顯示搜尋欄標籤關掉。

在搜尋欄下面加個小標題(h3),寫 選擇分類。然後幫這個標題:
- 把顏色改成黑色
- 字體調成粗體
- 把字母都改成大寫
接著在這個標題下面加個叫 商品分類列表 的 WooCommerce 區塊,這個就用預設的設定就可以了,不用特別調整。
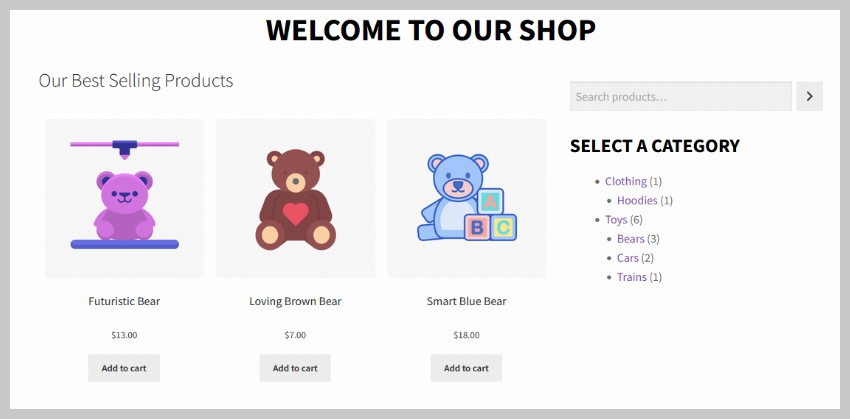
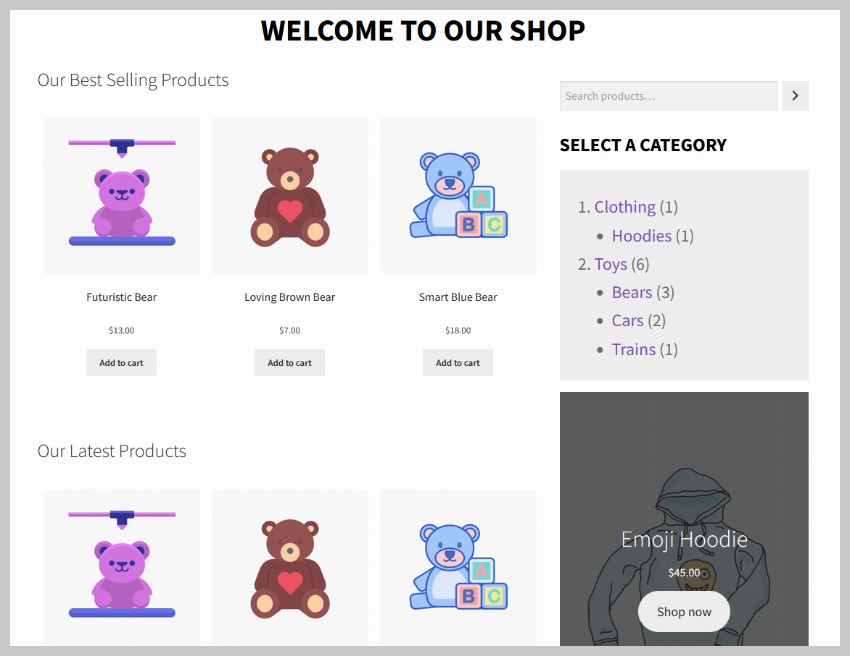
做完這些之後,你的商店頁面應該會長得像下面的圖片那樣。

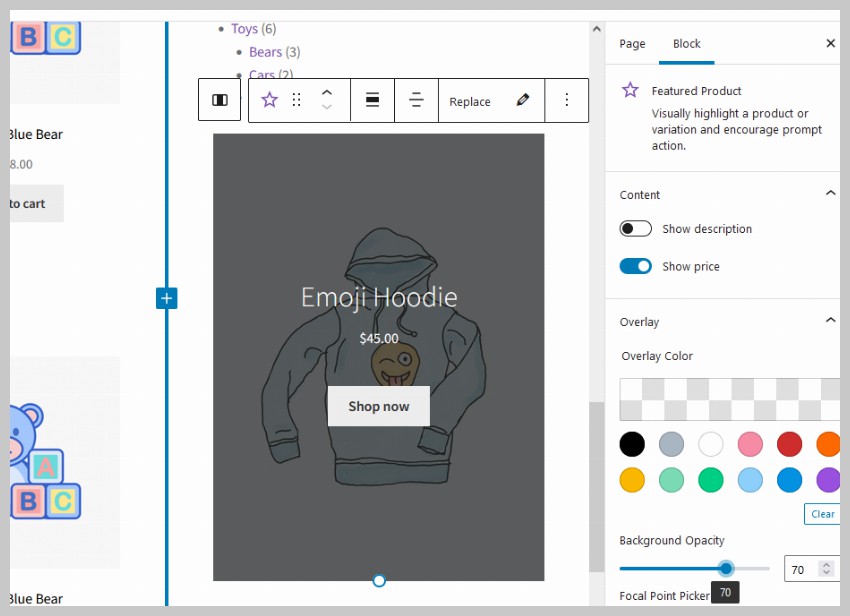
我們要在側邊欄加入一個精選商品區塊來展示一個特色商品。我選了「表情符號帽T」當精選商品。這個區塊有蠻多設定選項可以調整。在區塊設定的內容選項下把顯示說明關掉,然後把背景透明度設為 70%。

2. 用 CSS 來做更細緻的調整
剛剛用 Gutenberg 編輯器已經改了不少東西的樣式,但如果想要調整得更完美,就需要寫一點 CSS 囉。別擔心,很簡單的!
先到 外觀 > 自訂 > 額外 CSS,你會看到一個可以輸入 CSS 的地方。把下面這些 CSS 程式碼複製貼上,按下 發布 就搞定了。
.wc-block-product-categories {
margin-bottom: 1em;
background: #efefef;
padding: 2rem 0 0.5rem 1rem;
}
.wc-block-product-categories-list.wc-block-product-categories-list--depth-0 {
font-size: 1.5rem;
list-style: decimal;
margin-left: 2rem;
margin-bottom: 1rem;
}
#select-a-category {
font-size: 2rem;
margin-bottom: 0;
margin-top: 3rem;
}
.woocommerce-ordering {
font-size: 1.7rem;
}
.storefront-sorting select {
border: 2px solid black;
text-align: center;
font-variant: small-caps;
}
前三段 CSS 是在調整我們剛剛加到商店頁面的那些東西。主要的目的是讓分類列表那部分看起來更明顯、更吸引人的注意。
最後兩段是在處理商店頁面原本就有的排序下拉選單。我們把選單的字體改大一點,邊框也加粗一些,這樣整個頁面看起來就比較協調,不會有格格不入的感覺。
3. 用 StoreCustomizer 來移除多餘的東西
如果你覺得用 Gutenberg 編輯器還是有些地方改不了,別擔心!我們還有個好用的外掛叫 StoreCustomizer。這個外掛可以讓你改很多 WooCommerce 的頁面,包括我們現在正在處理的商店頁面。
安裝好外掛後,你可以到 外觀 > 自訂 > StoreCustomizer > WooCommerce 商店頁面 來進行修改。我這邊做了這些調整:
- 勾選移除商店標題和排序結果
- 把每頁顯示的商品數改成 20 個
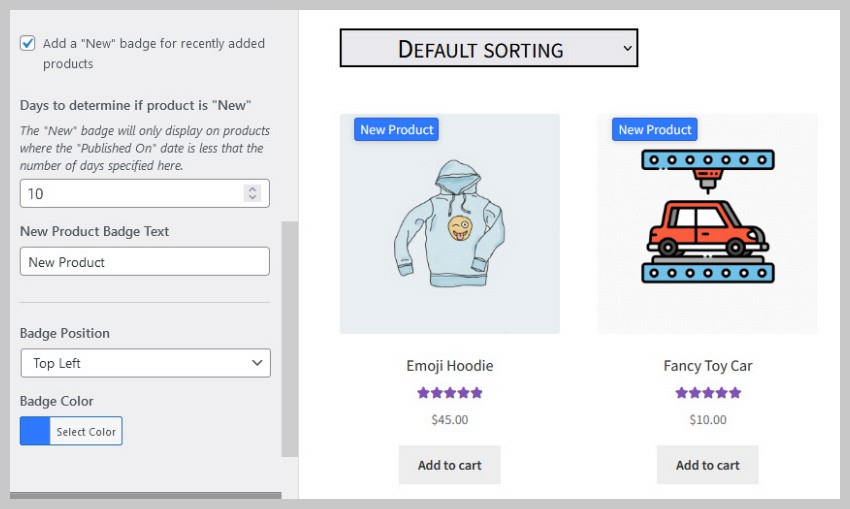
- 每列顯示 4 個商品 另外,我們還可以勾選 為最近新增的商品加上「新品」標章 的選項,來突顯新商品。你只要設定商品上架後要標示為「新品」的天數就可以了。

最終成果
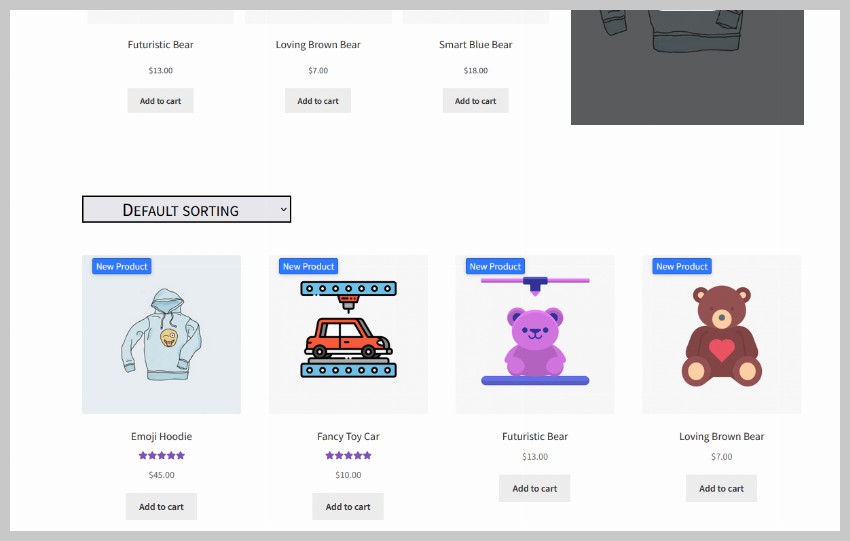
跟著我們一步一步做下來,你的商店頁面應該會長得像下面這張圖一樣。

另外,套用了我們剛剛設定的 CSS 和其他調整後,傳統的商品列表也會變得跟下面這張圖很像。

總結心得
今天分享了怎麼用簡單的方式來打造專業的 WooCommerce 商店頁面,完全不需要寫一堆複雜的程式碼!以下是我們進行了這三步:
- 直接用 WooCommerce 現成的區塊
- 加一點 CSS 來調整外觀
- 裝個免費的 StoreCustomizer 外掛
特別是最後用的 StoreCustomizer,可以不用寫 PHP 就能加入一些進階功能。
原文連結: https://elements.envato.com/learn/how-to-customize-the-woocommerce-shop-page